
Get a great insight on ‘How to Inspect Elements in Safari, Chrome and Firefox Browsers on Mac.’
The Inspect Element tool is a powerful feature that displays the HTML and CSS for any web page you visit. This includes comments, meta tags, and scripts, which makes it particularly useful for debugging various issues related to web pages. This blog will see how to inspect elements using Safari, Chrome, and Firefox browsers on Mac OSX.
Do you often think about how to inspect a MacBook?’ Inspecting an element is used to view the HTML and CSS of a website’s web page. Inspecting an Element makes debugging sites easier, including editing and debugging CSS, HTML, and JavaScript.
Learning how to inspect a MacBook is essential to frontend web development. Knowing how to inspect a MacBook is easier to master when shortcuts are provided. We’ll be taking a look at a handful of methods that you can use right now to help you quickly find and debug select elements on a website.
It’s not impossible to inspect elements on a web browser, and it simply requires you to use an extension that allows you to do so. With Web Development Toolbar, you can even do it without installing additional extensions or applications. But there are some reasons that you do not inspect elements on Mac.
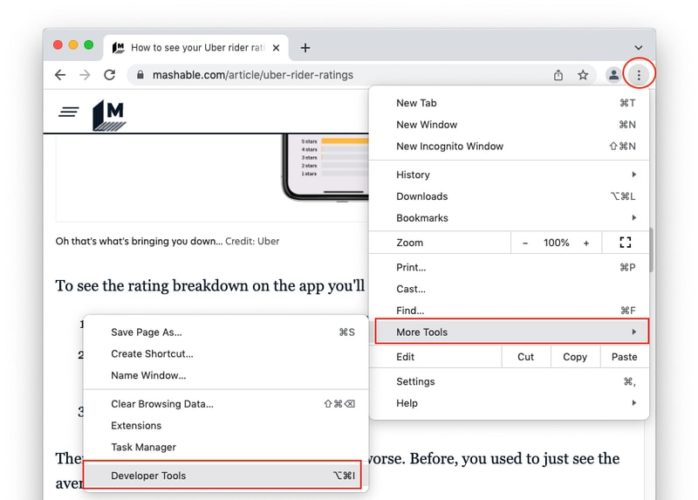
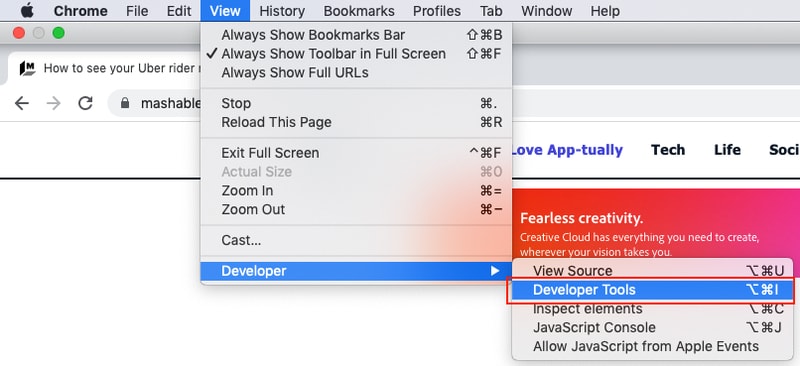
The steps to enable developing a menu to implement how to examine items on a Mac are as follows:



Also Read: Best Free Mac Cleaner Apps and Software to Optimize Your Mac
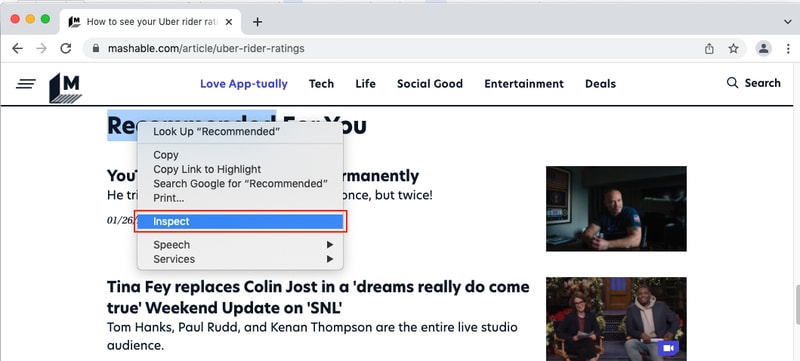
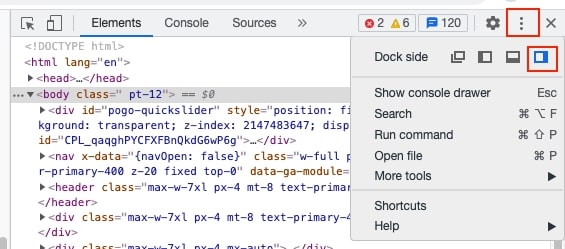
You open up the developer tools and select inspect elements on Chrome (or Elements). But what happens once that button is pressed? How to inspect elements on Mac? How to inspect a MacBook? Here is the way to inspect elements on Chrome.





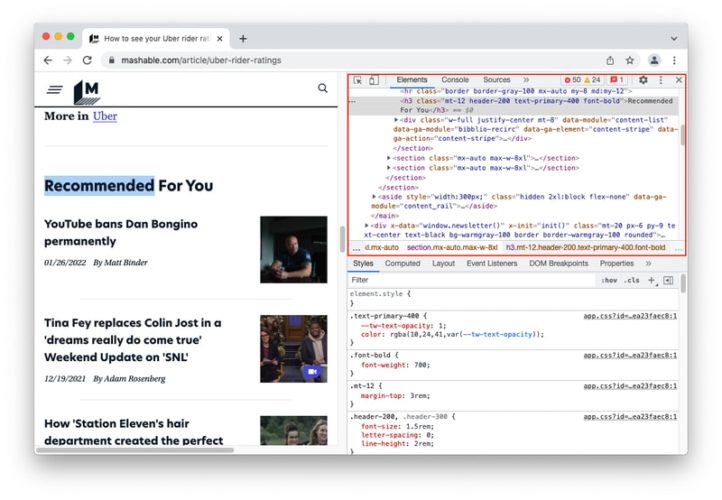
When you use one of these four techniques to view an element on a Mac, you’ll see a choice of tabs. Sources, Elements, Console, and other tabs are among them, and everything you’ll need is usually on the Elements tab.
You may view the source code of an element by selecting it. You can change the text, delete elements, hide elements, and edit them as HTML, among other things, in addition to examining the code.
Also Read: Your Mac Keeps Shutting Down Randomly ? Here is How to Stop it
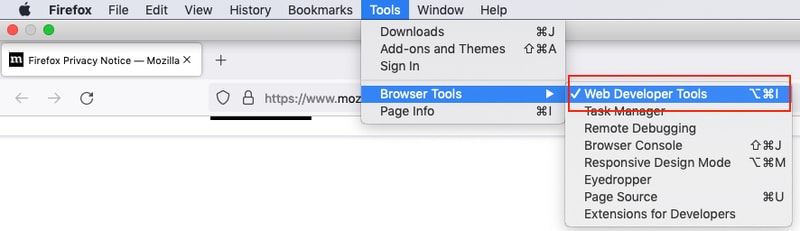
Let’s look at the process of inspecting elements on Mozilla Firefox. We all know that Mozilla has released Firefox 62, but we haven’t discussed how to use Inspect Element in this browser. To be clear, we have some of the best tips to inspect elements on the Firefox browser.


Also Read: How to Erase and Factory Reset Your Mac – Step by Step Guide
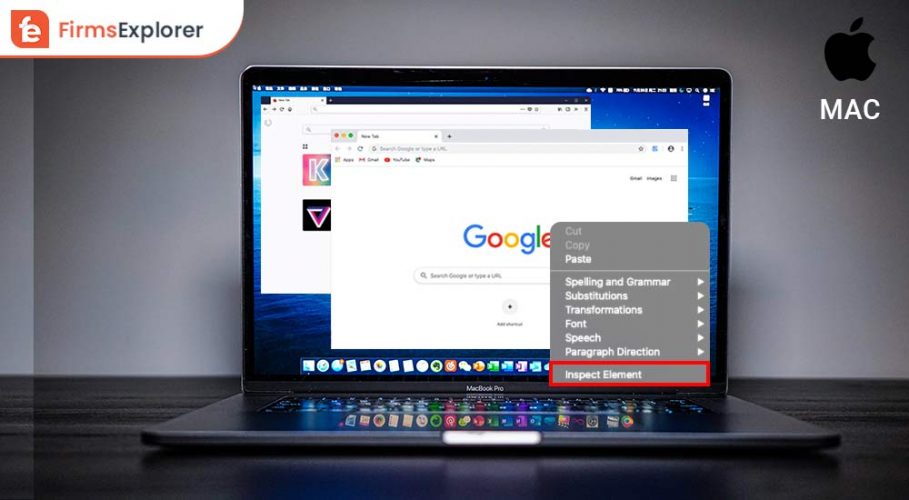
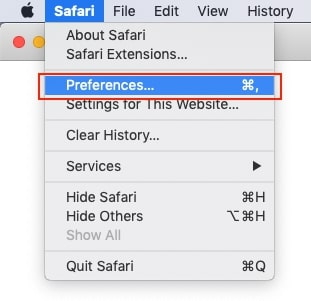
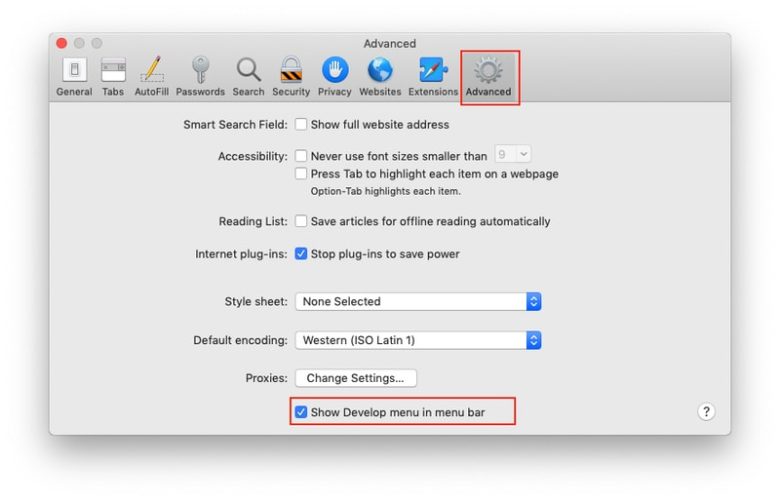
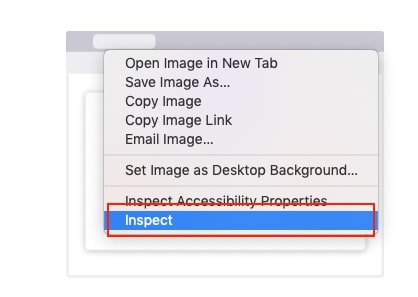
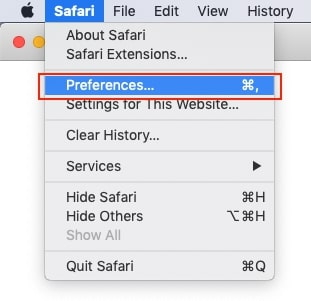
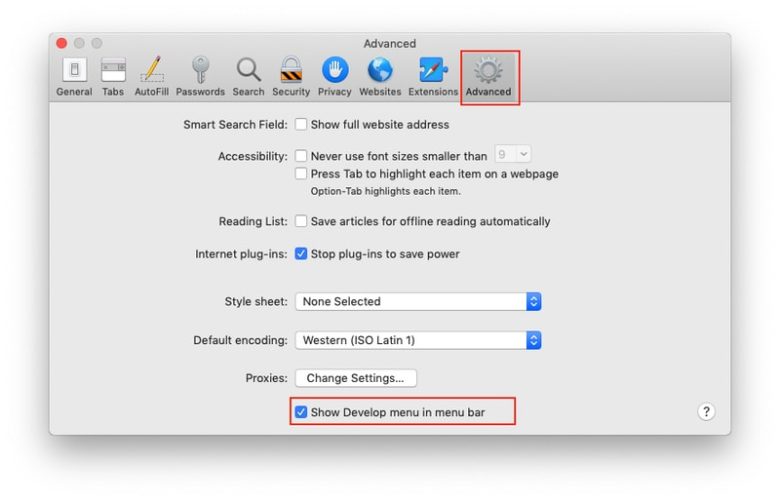
Do not you know ‘How to inspect elements on the Mac?’ Inspecting elements can be tricky on Safari. If you don’t know how it works, you might miss some very important details about your webpage. So what is the process of Inspect Element on Safari? First, we need to enable development tools in the Safari browser. Here is how to do it:


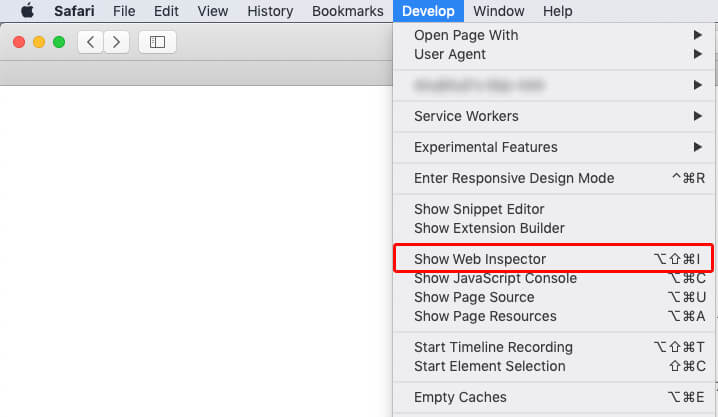
Now the methods to inspect elements on Safari are like below:
Thus you can inspect elements on the safari browser.
Also Read: 7 Best Flash Player Alternatives for Windows and Mac You Must Try in 2022
Conclusion: We hope you know How to Inspect Elements in Safari, Chrome, and Firefox Browsers on Mac. If you have followed the tutorial and troubleshooting steps but still can’t inspect elements in Safari, Chrome, or Firefox, then the issue is likely caused by your Mac.
In this case, we recommend running a Mac computer repair tool to fix all problems. A qualified technician can also help you with this if you’re not comfortable following tutorials yourself.

February 23, 2022

October 17, 2021

January 24, 2022
Deprecated: File Theme without comments.php is deprecated since version 3.0.0 with no alternative available. Please include a comments.php template in your theme. in /home/firmsexplorer/public_html/wp-includes/functions.php on line 5613